超时调用和循环调用
** setTimeout和setInterval **:本文介绍这两个浏览器提供的api及其底层的原理
超时调用就是setTimeout(function(){}, delay);
第一参数:要执行的回调函数
第二参数:延迟多少毫秒,表示在指定时间之后添加回调函数到执行队列中,如果指定时间之后队列中没有其他要执行的代码,那么被添加的代码(即回调函数)会被立即执行。如果队列中有其他代码,那么回调函数会在队列里的代码执行完毕之后才执行。
可以使用clearTimeout();来清楚 未执行 的任务
1 | var a = setTimeout(function(){}, 1000); |
循环调用就是setInterval();
第一参数:要执行的回调函数
第二参数:延迟多少毫秒,表示定期添加回调函数到执行队列中,如果指定时间之后队列中没有其他要执行的代码,那么被添加的代码(即回调函数)会被立即执行。如果队列中有其他代码,那么回调函数会在队列里的代码执行完毕之后才执行。注意,这个函数会定期不停的添加回调函数到执行队列的。
清除同上,使用clearInterval(a);
1 | var a = setInterval(function(){}, 1000); |
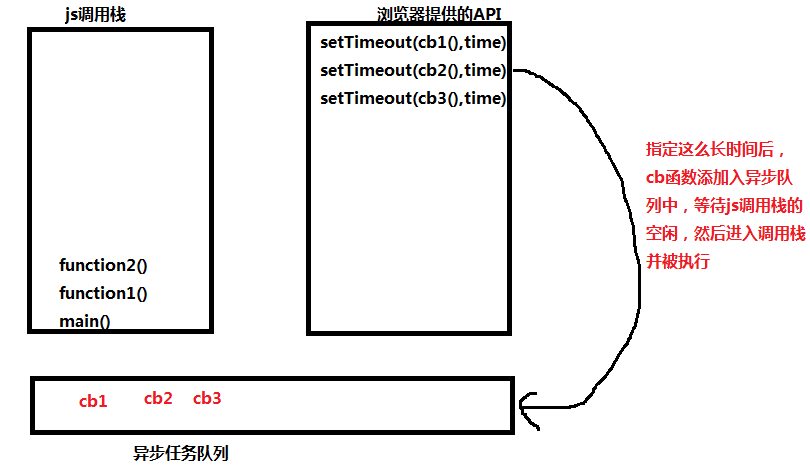
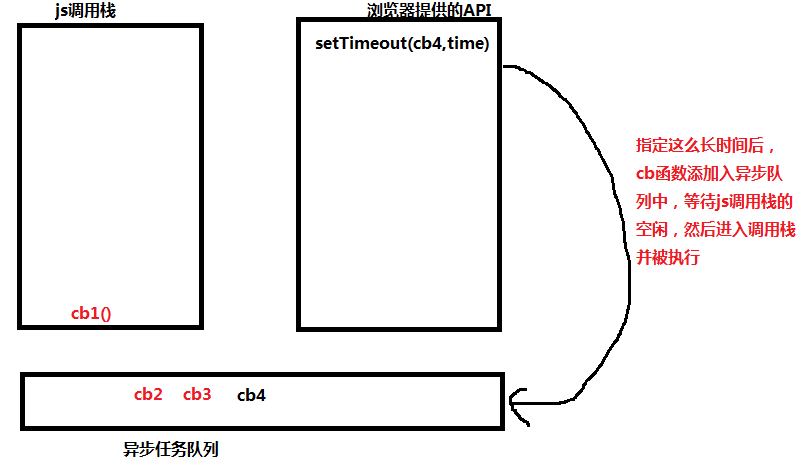
以上两个函数都不一定会严格按照指定的时间间隔执行,这主要看执行队列中是否还有其他待执行的代码(也因为JS是单线程的)
注意,setTimeout和setInterval都是浏览器的api(由浏览器提供的内置函数),是一种异步函数。上面所说的队列是准确来说是指 异步任务队列 ,而js在执行着的代码是处于js调用栈里的代码