em、百分比、px、pt 的区别
** css中的4种单位的对比 **:当然不只这4种单位,我们这里只是讨论最常用的这4种单位
<Excerpt in index | 首页摘要>
<The rest of contents | 余下全文>
各单位的说明
em
一个em等于其父元素的字体大小,如body为16px时,1em=16px。body下的元素的大小为2em时,等于2*16=32px。它是一个对移动设备很有用的单位。
percent %
跟em差不多,也是个相对值单位。但是还是有点区别,稍后我们再讲解
px
屏幕上的像素点,一个像素点=1px,一样用于需要在荧幕媒体上显示大小时使用它
pt
磅,1磅=1/72英寸。与px类似,也是一种固定的单位,不过一般使用于需要打印出来的内容上面。
它们的关系:默认下(浏览器的字体大小默认为16px),16px=12pt=1em=100%
各单位的比较
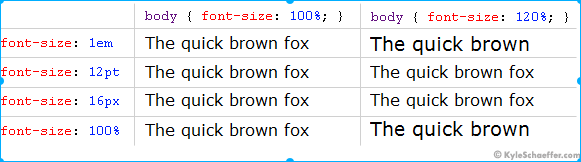
4种单位比较
下面放张图片直观点比较

可见,em和percent会因为用户使用了网页放大/缩小 而该变内容的大小
这里px和pt都差不多,都是一种固定不变的单位
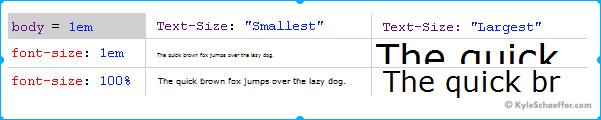
em与百分比的比较
下面来看看em和percent有什么不同
在浏览器的默认大小值16px也即“medium”情况下,它们是没什么区别的,但是当设置为“Smallest”和“Largest”,情况就不一样了

可见,使用em,内容大小的变化太唐突,要不就太大直到显示不到,要不就太小连看都看不到。
所以,推荐使用percent(当然,使用em也许更方便,不过这两者都差不多,这里的推荐结果只是就本文讨论而言的最佳结果)
虽然现在大部分网站内容的大小如字体大小,都使用px作为其单位,但是会导致一些问题比如在一些高分辨率的屏幕下,12px在屏幕上显示出来是非常小到,几乎很难看清(就如原先1英寸显示100px,现在可以显示300px,那么相对来说,显示出来的字体大小就小了很多),因为,现在使用percent作为字体的大小单位还是很推荐的
结论
如果想页面元素的大小更加灵活的变化,那么推荐使用%百分比,当然实际上使用em可能比使用百分比的多。